Escrevendo usando Markdown e Kramdown
O Markdown é um sistema de formatação aberto que torna a escrita e a leitura mais simples. Com uma codificação mínima, além de fácil, ele é visualmente mais “limpo” e pode ser convertido facilmente para HTML.
Basicamente, ele marca alterações nos textos (subtítulos, negrito, itálico etc) apenas com os símbolos do teclado, sem usar teclas de atalho, menus, selecionando o texto e sem aquele visual complexo - para os que não estão acostumados - de HTML.
Fiz meu site usando o template Beautiful Jekyll. Esse template utiliza uma variação do markdown, chamado de _ kramdown_.
Aviso: Esse post tem a finalidade de apresentar apenas os comandos básicos e me deixar com uma “cola” rápida para meu uso cotidiano. Logo, todos os códigos são exemplificativos e podem/devem ser alterados.
Cabeçalho
---
layout: post
title: Escrevendo usando Markdown e Kramdown
subtitle: Each post also has a subtitle
image: /img/hello_world.jpeg # Altera/define a imagem do _post_
bigimg: /img/path.jpg
gh-repo: daattali/beautiful-jekyll
gh-badge: [star, fork, follow]
tags: [test]
comments: false
---
O código abaixo, no cabeçalho, altera a imagem padrão do site.
image: /img/hello_world.jpeg
O código abaixo, no cabeçalho, acrescenta uma grande imagem atrás do Título e Subtítulo.
bigimg: /img/path.jpg
O código abaixo, no cabeçalho, acrescenta tags no final do texto.
tags: [books, shakespeare, test]
O código abaixo, no cabeçalho, acrescenta informações do GitHub.
gh-repo: daattali/beautiful-jekyll
gh-badge: [star, fork, follow]
Título 1
Título 2
Título 3
Título 4
# Título 1
## Título 2
### Título 3
#### Título 4
Formatação
Negrito
Um texto pode ser em Negrito ou Itálico, ainda pode ser em Negrito e Itálico, basta usar os seguintes comandos:
Um texto pode ser em **Negrito**
Itálico
Basta colocar o texto entre asteríscos (**) ou *underscore* (__).
Um texto pode ser em *Itálico*.
Elementos no Corpo do Texto
Links
Meu site foi feito usando o template chamado Beautiful Jekyll, que utilizar markdown para redação de posts.
[Meu site](https://michelmetran.github.io/) foi feito usando o _template_ chamado [_Beautiful
Jekyll_](https://deanattali.com/beautiful-jekyll/), que utilizar _markdown_ para redação de _posts_.
Felizmente o markdown possibilita inserir também códigos em HTML, de modo que eu possa melhor confirmurar links, fazendo-os abrir em uma nova aba.
Felizmente o _markdown_ possibilita inserir também códigos
em **<a title="Link do HTML" href="https://www.w3schools.com/html/" target="_blank">HTML</a>**, de modo que eu possa
melhor confirmurar _links_, fazendo-os abrir em uma nova aba.
Listas e Tópicos
1 É possivel apresentar; 2 Um texto; 3 Em formato de itens numéricos.
- Ainda;
- Os itens;
- Podem ser sem números.
1 É possivel apresentar;
2 Um texto;
3 Em formato de itens numéricos.
- Ainda;
- Os itens;
- Podem ser sem números.
Além de diversas outros elementos do Bootstrap que podem ser inseridas, por exemplo:
Tabela
| Cabeçalho | Cabeçalho | Cabeçalho |
|---|---|---|
| 1 | 6 | 0 |
| 3 | 4 | 8 |
| 7 | 9 | 2 |
| Cabeçalho | Cabeçalho | Cabeçalho |
| :-------- | :-------- | :-------- |
| 1 | 6 | 0 |
| 3 | 4 | 8 |
| 7 | 9 | 2 |
Imagens




Inserindo Códigos
Os códigos podem ser escritos em box destacados.
var foo = function(x) {
return(x + 5);
}
foo(3)
Podem ser destacados conforme linguagem utiilizada.
import os
def change_dir(dir)
os.cwd(dir)
print(dir)
change_dir( / home / Documents)
var foo = function (x) {
return x + 5;
};
foo(3);
E ainda podem conter números nas linhas.
1
2
3
4
var foo = function(x) {
return(x + 5);
}
foo(3)
Caixas de Texto
É possível adicionar caixas de texto para destacar algum trecho.
Nota: This is a notification box.
Aviso: This is a warning box.
Erro: This is an error box.
{: .box-note}
**Nota:** This is a notification box.
{: .box-warning}
**Aviso:** This is a warning box.
{: .box-error}
**Erro:** This is an error box.
Caixas de Texto em HTML
Sabendo que tanto o framework Jerkll, quando o Jupyter Notebook utilizam
o BootStrap 4.0, torna-se possível utilizar alguns parâmetros
para renderizar, nas células markdown um conteúdo mais interessante, bastando inserir as <div> abaixo.
<div class="alert alert-success" role="alert">
This is a success alert—check it out!
</div>
Ainda é possível criar box mais elaborados, escrevendo com os códigos em HTML.
Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.
Whenever you need to, be sure to use margin utilities to keep things nice and tidy.
Citações
O texto pode ter citações:
Sou mais a palavra ao ponto de entulho. Amo arrastar algumas no caco de vidro, envergá-las pro chão, corrompê-las, - até que padeçam de mim e me sujem de branco. Manoel de Barros
> Sou mais a palavra ao ponto de entulho.
> Amo arrastar algumas no caco de vidro,
> envergá-las pro chão, corrompê-las, -
> até que padeçam de mim e me sujem de branco.
> _Manoel de Barros_
Ou a citação pode ser feita de outra forma:
A mãe reparou que o menino gostava mais do vazio do que do cheio. Falava que os vazios são maiores e até infinitos. Manoel de Barros
> A mãe reparou que o menino
> gostava mais do vazio
> do que do cheio.
> Falava que os vazios são maiores
> e até infinitos.
> _Manoel de Barros_
Notas de Rodapé
É possivel inserir notas de rodapé[^1] visando limpar o texto de “coisas menores”. [^1]: Uma referência bibliográfica, por exemplo. E a nota pode estar em qualquer lugar do texto.
É possivel inserir notas de rodapé[^1] visando limpar o texto de "coisas menores".
[^1]: Uma referência bibliográfica, por exemplo. E a nota pode estar em qualquer lugar do texto.
Editores
Atualmente estou editando por meio do editor _ offiline_ Remarkable.

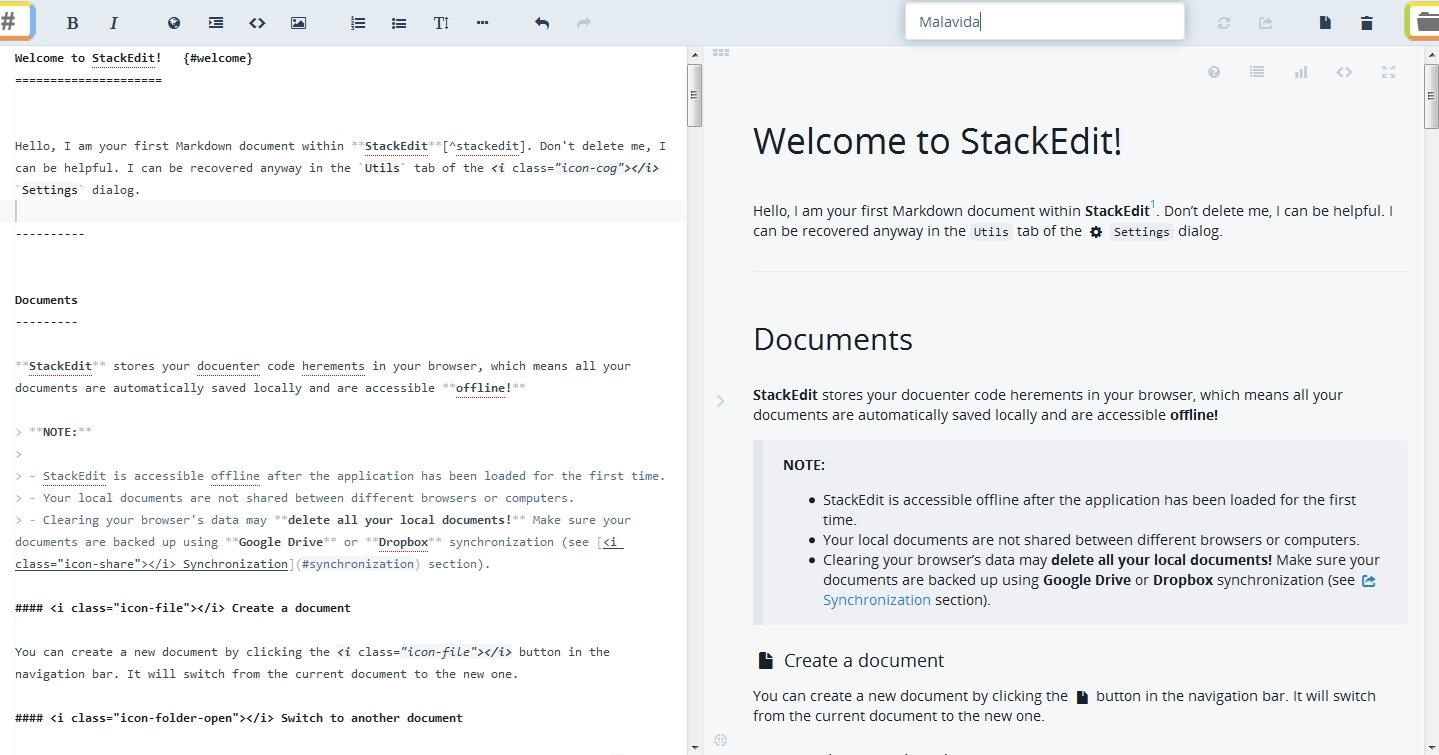
É possivel fazer a edição por meio do editor _ online_ StackEdit.

Testei, ainda, o AtomEditor, um editor _ offline_ Atom.
https://github.com/DavidWells/advanced-markdown/blob/master/README.md
E também o Typora.

Deixe um comentário